Features
Customization
Make Storyteller fit with your brand
Features
Customization
Make Storyteller fit with your brand
Features
Customization
Make Storyteller fit with your brand

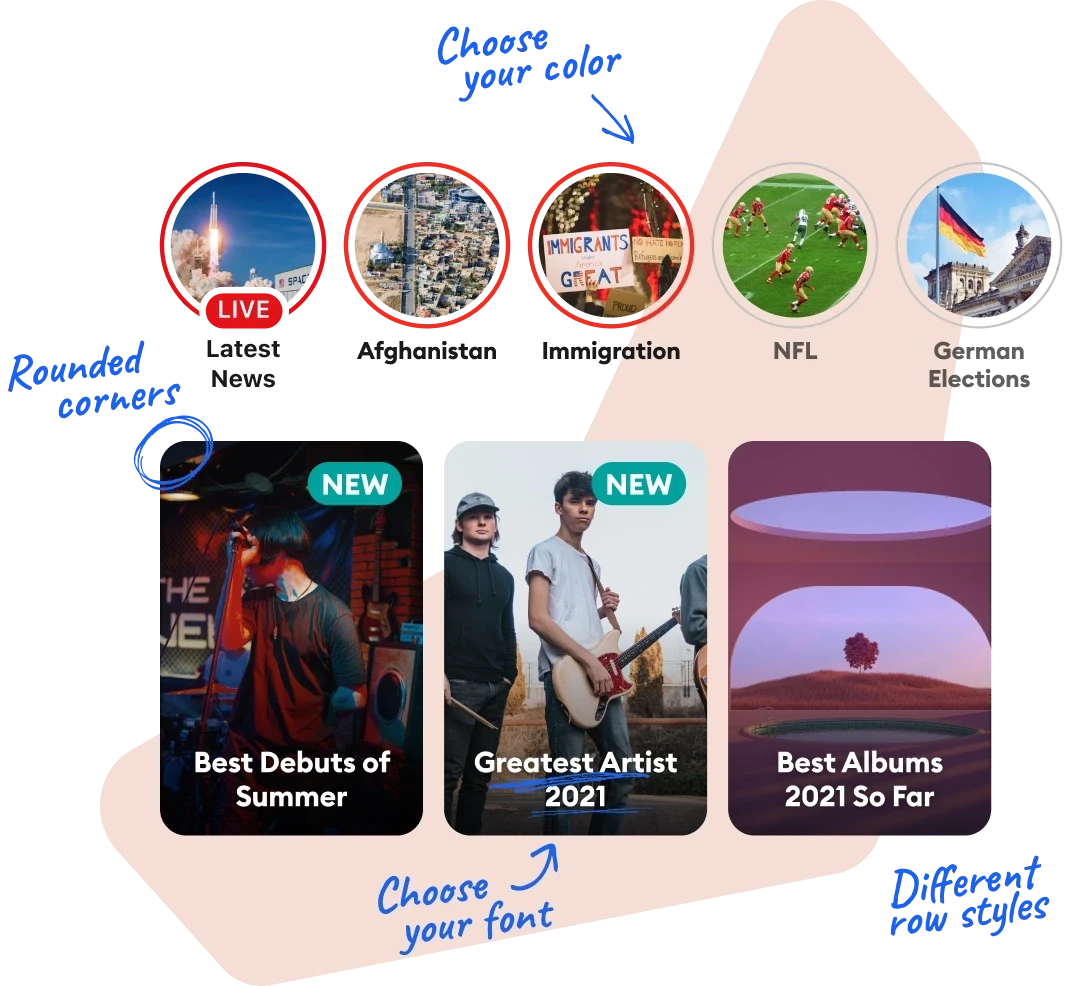
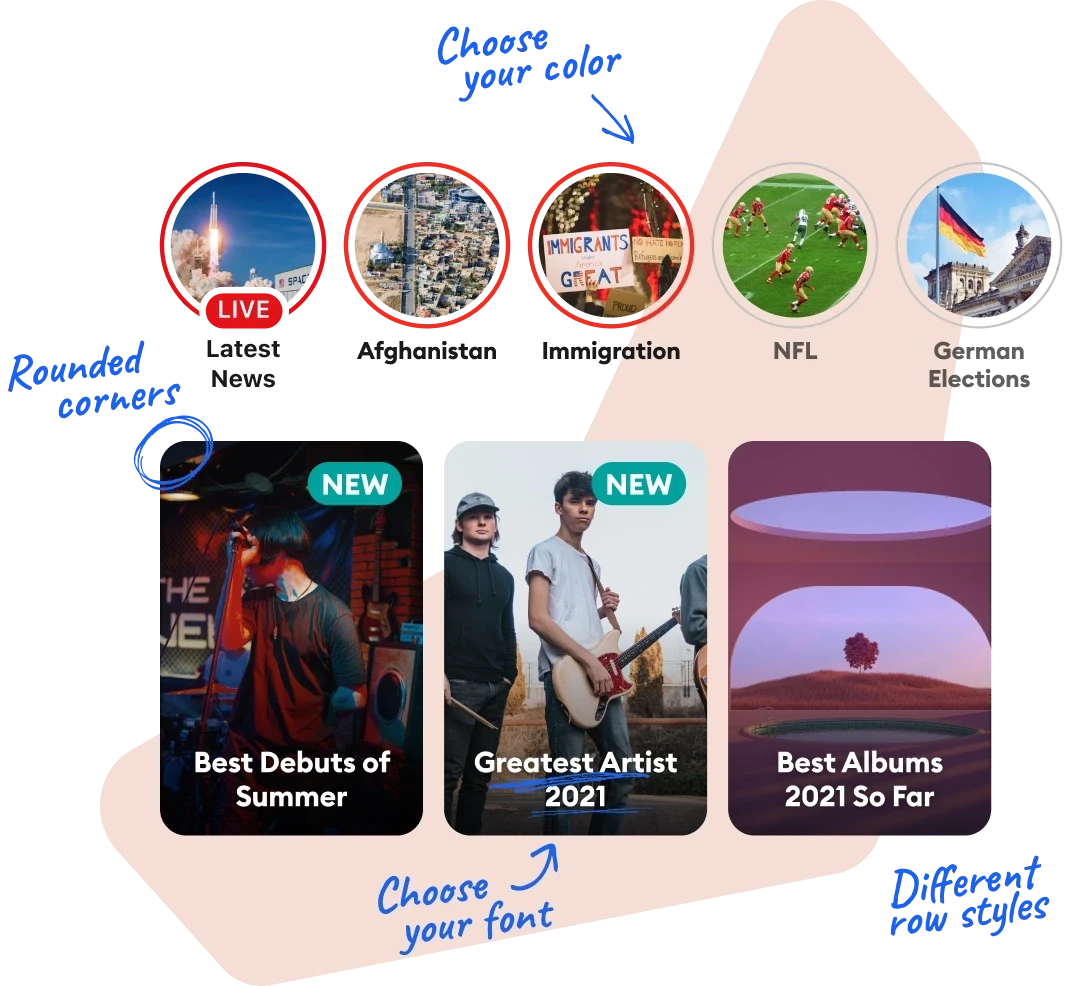
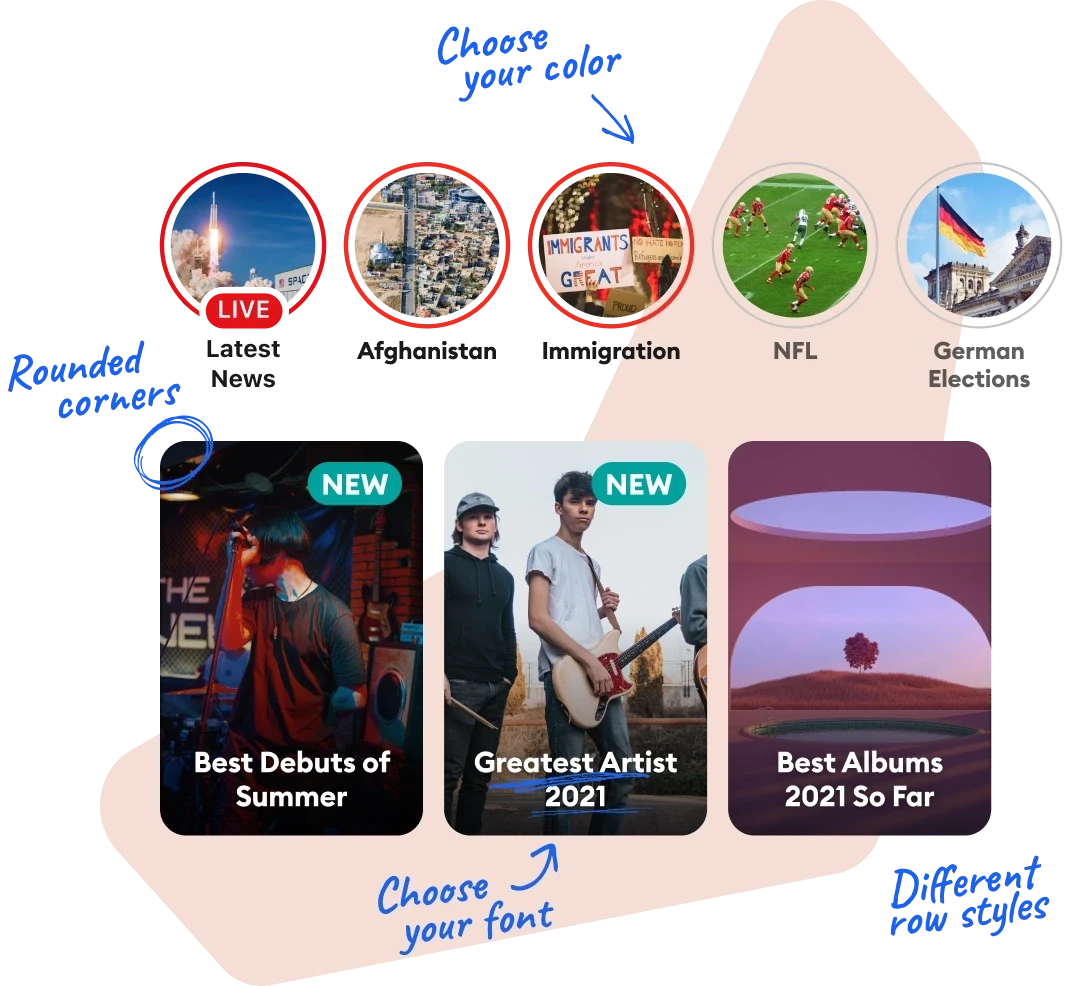
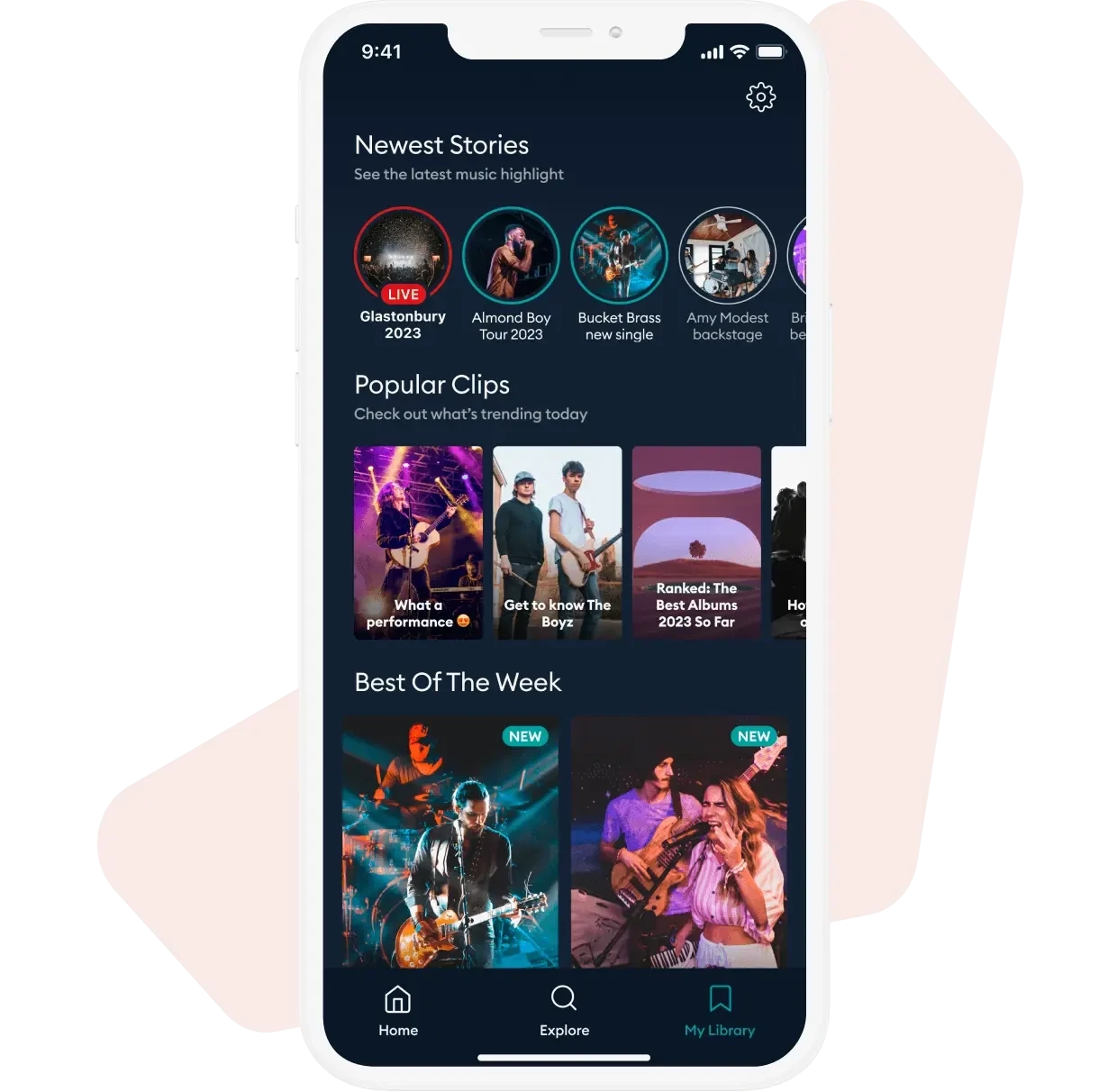
Choose The Look Of Your Stories
With Storyteller you can fully customize the look of your Stories and Clips rows/grids to seamlessly fit into your app or website.
Choice of circular or rectangular thumbnails
Change the colors to match your brand style
Use custom fonts
Change the size of the font and row/grids

Choose The Look Of Your Stories
With Storyteller you can fully customize the look of your Stories and Clips rows/grids to seamlessly fit into your app or website.
Choice of circular or rectangular thumbnails
Change the colors to match your brand style
Use custom fonts
Change the size of the font and row/grids

Choose The Look Of Your Stories
With Storyteller you can fully customize the look of your Stories and Clips rows/grids to seamlessly fit into your app or website.
Choice of circular or rectangular thumbnails
Change the colors to match your brand style
Use custom fonts
Change the size of the font and row/grids

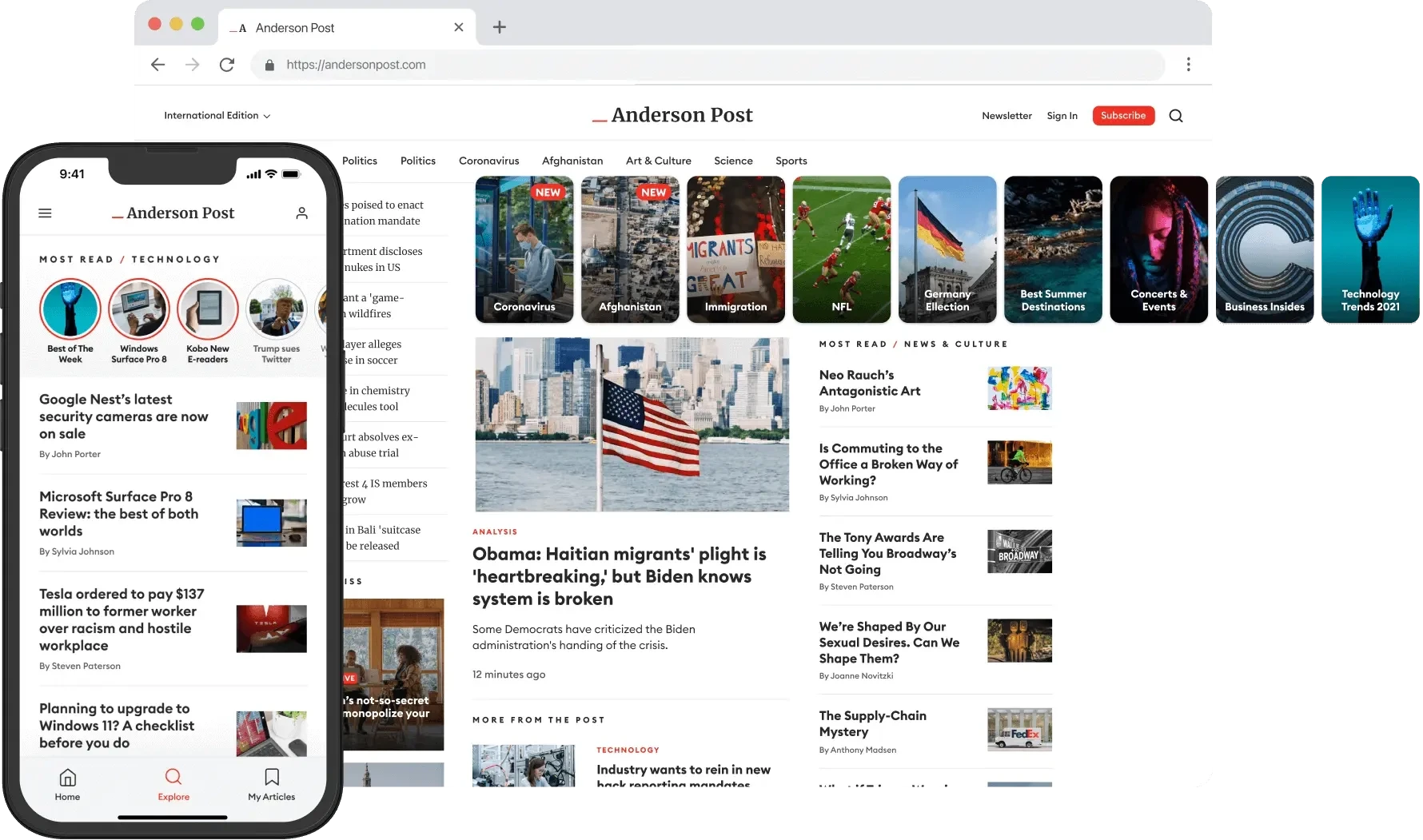
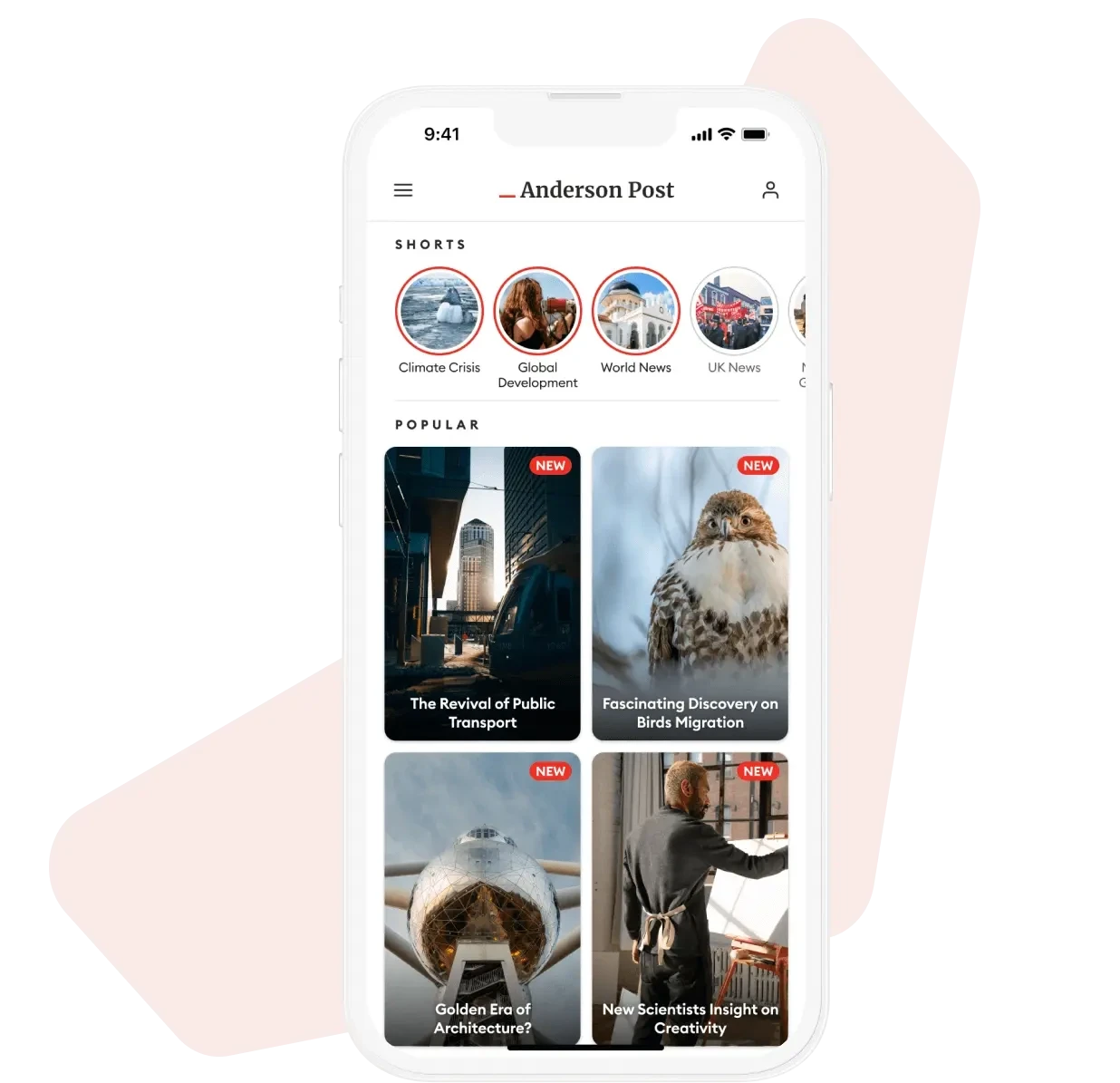
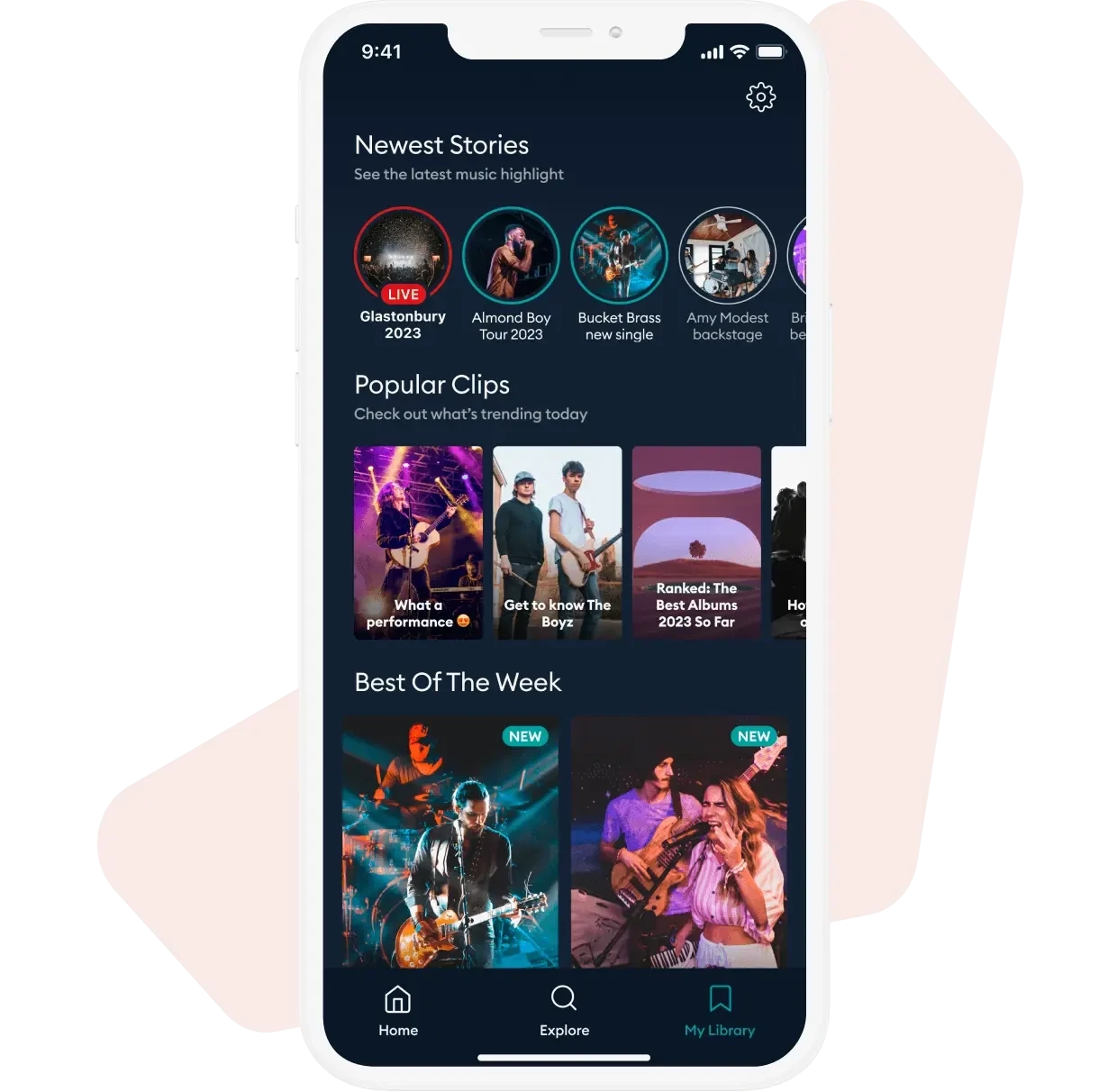
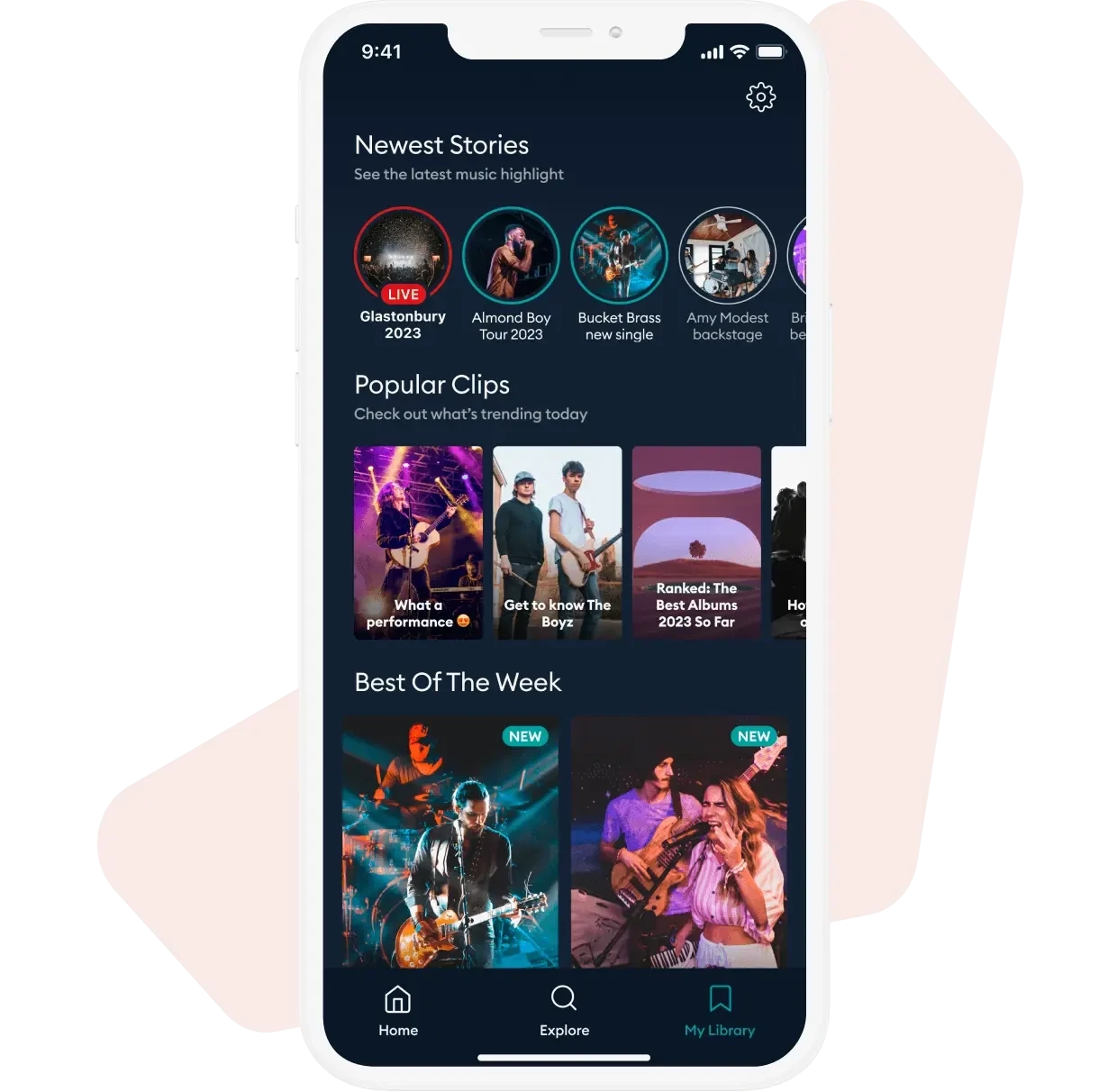
Multiple Rows
With Storyteller you can have multiple Stories and Clips rows serving different content on different parts of your app or website. You can:
Use Categories to serve unique content on each row
Add multiple rows to the same page
Have different Stories and Clips rows for different sections
Create a home for all your Stories and Clips content with a Storyteller Home

Multiple Rows
With Storyteller you can have multiple Stories and Clips rows serving different content on different parts of your app or website. You can:
Use Categories to serve unique content on each row
Add multiple rows to the same page
Have different Stories and Clips rows for different sections
Create a home for all your Stories and Clips content with a Storyteller Home

Multiple Rows
With Storyteller you can have multiple Stories and Clips rows serving different content on different parts of your app or website. You can:
Use Categories to serve unique content on each row
Add multiple rows to the same page
Have different Stories and Clips rows for different sections
Create a home for all your Stories and Clips content with a Storyteller Home
Start telling your story today!
Out-of-the-box
Minimal coding
Try for free
Start telling your story today!
Out-of-the-box
Minimal coding
Try for free
Start telling your story today!
Out-of-the-box
Minimal coding
Try for free